반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 2021년
- nextjs
- front
- 2020년
- mono-repo
- 뇌를자극하는C#
- design token
- 다짐
- 라이브러리제작
- 프로그래밍
- pnpm
- 개발자
- 회고
- design
- 모노레포
- javascript
- package
- 디자인시스템
- npm
- typescript
- react
- 템플릿
- style-dictionary
- Next
- vite
- design-system
- css framework
- frontend
- component
- c#
Archives
- Today
- Total
개탕 IT FACTORY
HTTP와 HTTPS의 차이점 본문
반응형
HTTP란 무엇인가?
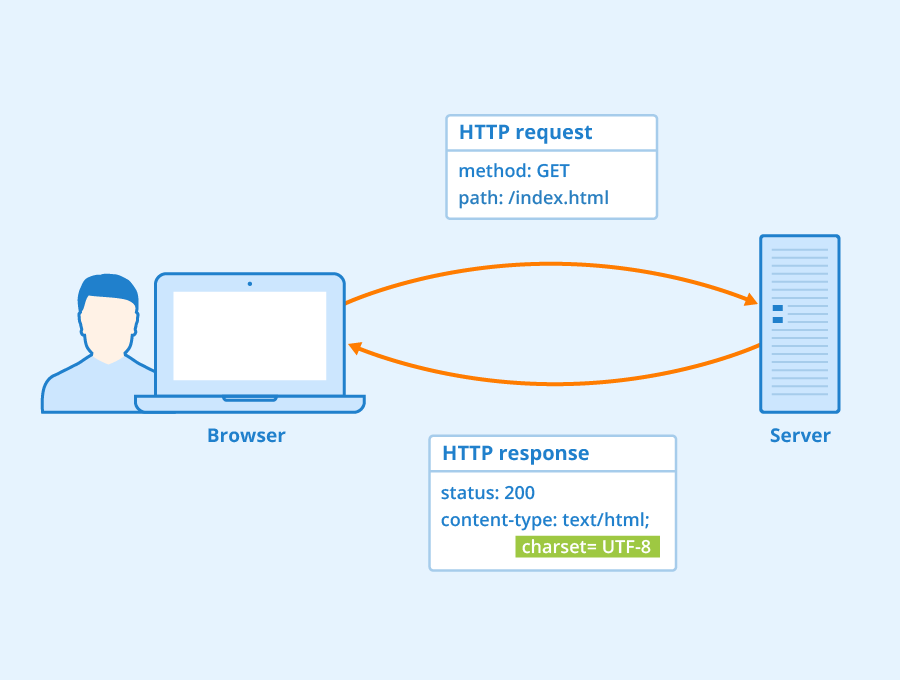
- HTTP란 HyperText Transfer Protocol 의 줄임말로 웹 상에서 정보를 주고받는 프로토콜이다

- 쉽게 위의 그림처럼 클라이언트와 서버간의 Request(요청)과 Response(응답)을 도와주는 프로토콜이다.
- 요청의경우 클라이언트(브라우저)가 서버에서 보내는 것
- 응답의 경우 서버가 클라이언트(브라우저)에게 결과값을 보내는 것
- 보통 80번 포트를 사용한다.

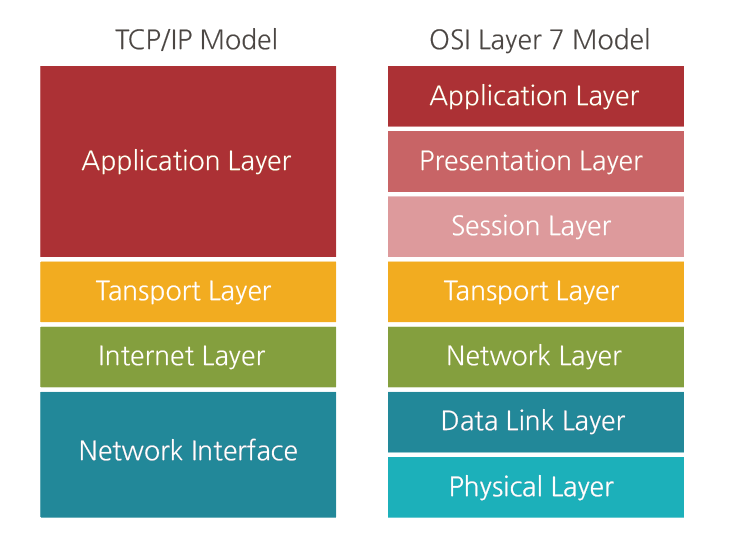
- TCP/IP 모델에서 Application 레벨의 프로토콜로 작동한다
- HTTP의경우 Stateless로 작동된다
- 쉽게 상태를 저장하지 않는 구조
- 위에서 설명했듯이 요청과 응답에 의해서만 연결하여 보낸다 그전의 상태에대해서는 알지 못하는 구조
- 상태값의 데이터가 필요한 경우 쿠키나 세션등을 사용하여 저장

- Request와 Response 둘다 구조는 비슷하다
- 시작라인 (startLine)
- Headers
- emptyLine
- body
- 시작라인 (startLine)
- HTTP MeThod
- GET, POST, PUT, DELETE, OPTIONS 등등
- Request Target
- 보통 전송되는 목표 URI 설정 ex) /login
- HTTP Version
- 그대로 버전이며 0.9, 1.0, 1.1, 2.0 등 존재
- HTTP MeThod
- ex) GET /search HTTP/1.1
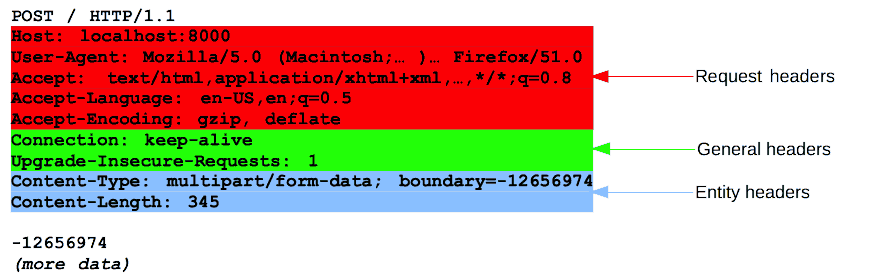
- Headers
- 보통 request에 대한 추가 정보를 담고 있는 부분이다.
- Header의 정보들
- Host요청이 전송되는 target의 host url: 예를 들어, google.com
- User-Agent요청을 보내는 클라이언트의 대한 정보: 예를 들어, 웹브라우저에 대한 정보.
- Accept해당 요청이 받을 수 있는 응답(response) 타입.
- Connection해당 요청이 끝난후에 클라이언트와 서버가 계속해서 네트워크 컨넥션을 유지 할것인지 아니면 끊을것인지에 대해 지시하는 부분.
- Content-Type해당 요청이 보내는 메세지 body의 타입. 예를 들어, JSON을 보내면 application/json.
- Content-Length:메세지 body의 길이.

- Body
- request의 실제 메세지 내용을 가진다
- 보통 Body가 없는 Request도 존재 ( GET request는 Body가 존재하지 않는다)
- 시작라인(startLine)
- HTTP 버전
- Status code - 응답코드로 숫자로 되어있다 (200:ok, 404:Not Found 등)
- Statust Text - 응답 상태의 텍스트 200:Ok, 404: Not Found
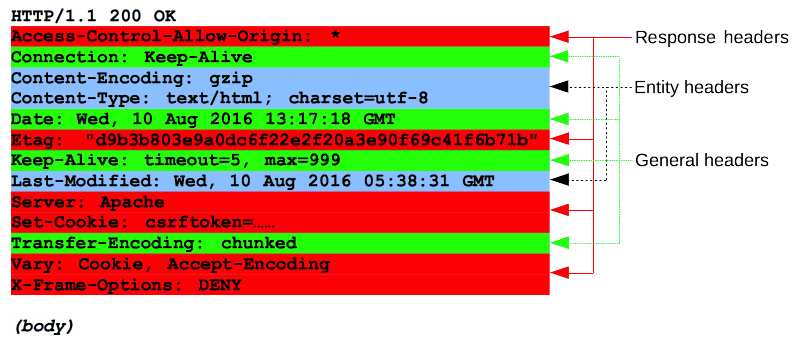
- Headers
- Response의 Header와 동일
- 그대신 Response에서만 사용되는 Header 값들은 존재
- User-Agent → Server

- User-Agent → Server
- Body
- Request Body와 동일하다
- Rqeust와 마찬가지로 response도 body가 존재하지 않을 수 있다.
- HTTP의 기본구조 방식
그럼 HTTPS는 무엇인가?
- HTTPS란 HyperText Transfer Protocol over Secure Socket Laye 줄임말로 기존 HTTP의 보안이 강화된 버전입니다.
- HTTP와 달리 HTTPS는 433 포트를 사용한다.
- 공개키 암호화를 사용하여 제 3자가 정보를 볼 수 없도록 지원
- 위방식의경우 SSL인증서를 통하여 인증
공개키/개인키 암호화 방식 (SSL인증서)
- 주된 내용이 아니므로 간략히 설명
- 공개키: 모두에게 공개된 키
- 개인키 나만 가지고 알고 있어야 하는 키
- 공개키 암호화 방식
- 공개키 암호화싴 개인키로만 복호화 가능 → 개인키는 나만 가지고 있음
- 개인키 암호화 방식
- 개인키로 암호화시 공개키로 복호화 가능 → 공개키는 모두에게 공개, 신뢰성 보장
쉽게 클라이언트(공개키) → 서버(개인키) → 암호화 → 서버(개인키) → 클라이언트(공개키) 이런식으로작동되는 것
HTTPS 통신 흐름 (링크첨부)
- 먼저 애플리케이션 서버(A)를 만드는 기업은 HTTPS를 적용하기 위해서 공개키와 개인키를 만듭니다.
- 그 다음에 신뢰할 수 있는 CA 기업을 선택하고 그 기업에 내 공개키를 관리해달라고 계약하고 돈을 지불합니다.
- 계약을 완료한 CA 기업은 또 CA 기업만의 공개키와 개인키가 있습니다.
CA 기업은 CA기업의 이름과 A서버의 공개키, 공개키의 암호화 방법 등의 정보를 담은 인증서를 만들고, 해당 인증서를 CA 기업의 개인키로 암호화해서 A서버에게 제공합니다.
- A서버는 암호화된 인증서를 갖게 되었습니다. 이제 A서버는 A서버의 공개키로 암호화된 HTTPS 요청이 아닌 요청(Request)이 오면 이 암호화된 인증서를 클라이언트에게 줍니다.
- 이제 클라이언트 입장에서, 예를 들어 A서버로 index.html 파일을 달라고 요청했습니다. 그러면 HTTPS 요청이 아니기 때문에 CA기업이 A서버의 정보를 CA 기업의 개인키로 암호화한 인증서를 받게되겠지요.
- 여기서 중요합니다. 세계적으로 신뢰할 수 있는 CA 기업의 공개키는 브라우저가 이미 알고 있습니다!
- 브라우저가 CA 기업 리스트를 쭉 탐색하면서 인증서에 적혀있는 CA기업 이름이 같으면 해당 CA기업의 공개키를 이미 알고 있는 브라우저는 해독할 수 있겠죠? 그러면 해독해서 A서버의 공개키를 얻었습니다.
- 그러면 A서버와 통신할 때는 A서버의 공개키로 암호화해서 Request를 날리게 되겠죠.
출처:
https://jeong-pro.tistory.com/89 [기본기를 쌓는 정아마추어 코딩블로그]
그러면 결론은?
- HTTP는 암호화가 되지 않아 보안에 취약하다 대신 HTTPS는 안전하게 데이터를 주고받을수있다.
- HTTPS의경우 암호화/복호화 과정이 존재하므로 HTTP에 비해 속도가 느리다
- HTTPS의경우 인증서(SSL) 유지를 위한 비용이 발생
- HTTPS의경우 네트워크 상에서 열람, 수정 등의 불가능 (암호화)
그러면 어떻게 써야되는가?
- 개인정보같은 민감한 데이터를 주고받는경우 HTTPS를 이용
- 단순 조회등을 처리하는 뷰의 경우 HTTP를 이용
반응형
'프로그래밍 > 기타정리' 카테고리의 다른 글
| DOM과 Virtual DOM에 대해서 (3) | 2021.05.02 |
|---|---|
| 2020년회고와 2021년 다짐 (1) | 2021.01.04 |
| 파이어베이스란? - 간단프로젝트 진행 (1) | 2020.02.14 |
| 2019년 회고와 2020년 다짐 (2) | 2020.01.23 |
| Google map 다중 마커표시 (2) | 2018.04.15 |



